El CSS nesting, también conocido como anidación en CSS, ya es una funcionalidad disponible para su uso.
¿Cómo funciona esta anidación? Una de las características más apreciadas de los preprocesadores es la capacidad de anidar elementos. Ahora, esta funcionalidad está integrada en las reglas de anidación de CSS. Por ejemplo, ¿cómo solíamos trabajar con CSS antes? Incluso la creación de variables es compatible con la mayoría de los navegadores en la actualidad. En última instancia, existen reglas matemáticas en el CSS, lo que otorga al lenguaje una apariencia similar a la de un lenguaje de programación. Hasta este punto, sin la necesidad de emplear metodologías especiales u otros enfoques, ya había reglas establecidas en el CSS.
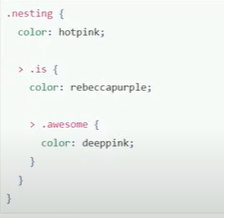
Posteriormente, si deseamos seleccionar directamente un elemento secundario de una clase utilizando el nesting, lo hacemos de la siguiente manera:
.nesting > .is {
Con la incorporación del anidamiento en CSS mediante la función de nesting, ahora tenemos la capacidad de anidar selectores. Es decir, podemos tener el selector de anidamiento dentro de otro. Si nuestro objetivo es seleccionar todos los elementos “is” que se encuentran dentro de “nesting” sin requerir el uso de “>” para limitar la selección a los descendientes directos, podemos lograrlo de manera directa. No obstante, si deseamos apuntar únicamente a los hijos directos, entonces empleamos el símbolo “>” . Este enfoque de anidamiento nos permite reducir considerablemente la cantidad de reglas de CSS, y al mismo tiempo proporciona un aspecto más intuitivo al código.
Ejemplo:

Esta es una funcionalidad que había sido esperada durante mucho tiempo. Su incorporación resulta sumamente interesante.
En el sitio web caniuse.com, cuyo propósito es proporcionar tablas actualizadas de compatibilidad con navegadores, tanto de escritorio como móviles, para las tecnologías de front-end en la web, se pueden consultar las versiones que han habilitado el uso del anidamiento en CSS. Aquí es posible obtener una visión completa de la compatibilidad que el CSS en anidamiento va a tener.
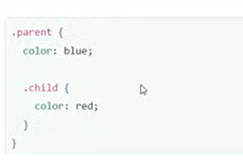
El funcionamiento de la anidación es de la siguiente manera: tenemos el elemento padre y el elemento hijo. En lugar de tener que crear dos reglas por separado, podemos estructurarlas de la siguiente forma: colocamos el selector del padre y, en su interior, anidamos el selector del hijo. Este enfoque se asemeja a la sintaxis de programación en otros lenguajes.

Con anidación podríamos hacer esto:

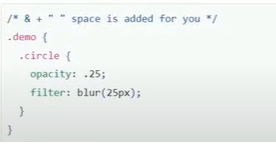
Demo es una regla y dentro tenemos otro elemento que circle y aquí le ponemos una serie de estilos, usamos la anidación igual que usaríamos en html por ejemplo.
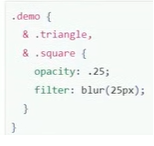
Con el css nesting podemos hacer lo siguiente que es súper limpio, tenemos demo y luego seleccionamos el Triángulo y dentro añadimos los estilos.

Estos cambios no impactan en la forma en que se trabajaba previamente. Aún es posible crear estilos y diseñar de la misma manera que antes de la introducción del CSS nesting. Las funcionalidades que han sido añadidas representan una extensión adicional.
Con el CSS nesting, todo se encuentra anidado, lo que resulta en una estructura más clara. Los elementos padres contienen a sus elementos hijos, evitando que todo se encuentre en el mismo nivel.
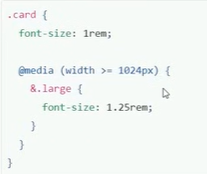
Además, con el anidamiento en CSS, es posible incluir media queries de manera específica, permitiendo una mayor organización y eficiencia en la escritura del código.

Se puede anidar absolutamente todo.
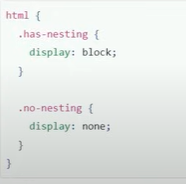
Si no estás seguro de si tu navegador es compatible con el nesting puedes comprobarlo utilizando esta regla de css:

Actualmente, estamos utilizando la versión 1 del CSS nesting, mientras que la versión 2 se encuentra en desarrollo y se espera que introduzca nuevas sintaxis que facilitarán la programación.
Esta evolución representa una mejora significativa para el lenguaje CSS, ya que proporciona una forma más eficiente de escribir código. A medida que avanza, el CSS nesting se perfila como una valiosa adición al repertorio de herramientas para trabajar con estilos.
Es posible que en el futuro, dentro de uno o dos años, esta nueva versión sea compatible con todos los navegadores, lo que contribuiría a una adopción más amplia y una implementación más uniforme.